启程网络(新简约软件开发工作室)
 hbqcwl@sina.cn
hbqcwl@sina.cn
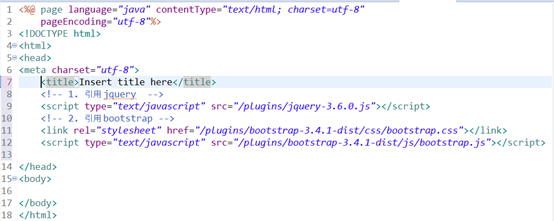
先把前台的页布局完成。我们需要使用 html + bootstrap 来做留言板的列表和提交留言。能学到基本的html和bootstrap知识。后面会慢慢了解这个 html 语言、css 样式表、bootstrap。


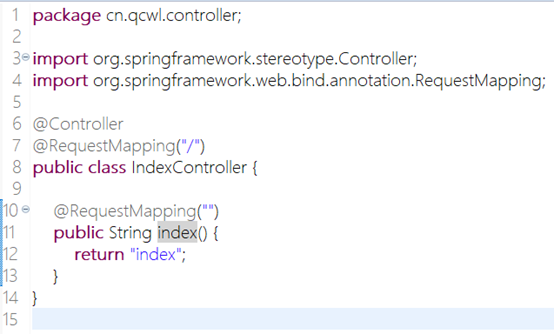
package cn.qcwl.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/")
public class IndexController {
@RequestMapping("")
public String index() {
return "index";
}
}



<div class="container">
<div class="row">
<h1 class="bg-danger text-center">我的留言板</h1>
</div>
<div class="row bg-primary">
<div class="col-sm-2"><p >标题</p></div>
<div class="col-sm-6"><p>内容</p></div>
<div class="col-sm-2"><p>留言人</p></div>
<div class="col-sm-2"><p>留言时间</p></div>
</div>
<div class="row">
<div class="col-sm-2"><p>这里查程序入门吗</p></div>
<div class="col-sm-6"><p>请问这里可以零基础学习编程 开发吗</p></div>
<div class="col-sm-2"><p>李大海</p></div>
<div class="col-sm-2"><p>2021-9-27 10:12:00</p></div>
</div>
<div class="row">
<div class="col-sm-2"><p>从这里能学到什么</p></div>
<div class="col-sm-6"><p>我想知道从这里能学到什么</p></div>
<div class="col-sm-2"><p>张天天</p></div>
<div class="col-sm-2"><p>2021-9-28 10:12:00</p></div>
</div>
<div class="row">
<div class="col-sm-2"><p>编程开发能挣多少钱</p></div>
<div class="col-sm-6"><p>听说编程开发挺挣钱的,是吗</p></div>
<div class="col-sm-2"><p>刘思思</p></div>
<div class="col-sm-2"><p>2021-9-27 09:12:00</p></div>
</div>
</div>
<br>
<br>
<br>
<div class="container">
<div class="row">
<div class="panel panel-default">
<div class="panel-heading">添加留言</div>
<div class="panel-body">
<form>
<div class="form-group">
<label for="ly_title">标题</label>
<input type="text" class="form-control" id="ly_title" name="ly_title" placeholder="标题">
</div>
<div class="form-group">
<label for="ly_content">内容</label>
<input type="text" class="form-control" id="ly_content" placeholder="内容">
</div>
<div class="form-group">
<label for="ly_author">留言人</label>
<input type="text" class="form-control" id="ly_author" placeholder="留言人">
</div>
<div>
<button class="button">提交留言 </button>
</div>
</form>
</div>
</div>
</div>
</div>