启程网络(新简约软件开发工作室)
 hbqcwl@sina.cn
hbqcwl@sina.cn
使用 delete 语句,从数据表中删除数据。学会使用 delete 语句,并使用mybatis 配置 delete进行删除操作




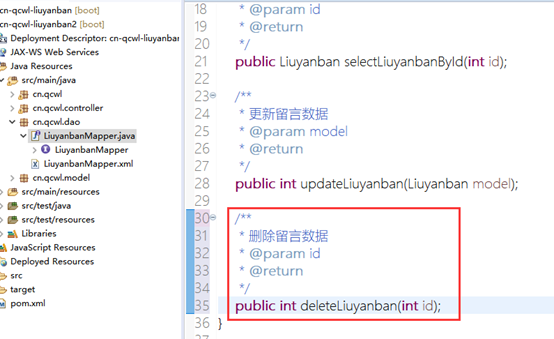
/**
* 删除留言数据
* @param id
* @return
*/
public int deleteLiuyanban(int id);

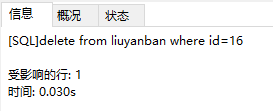
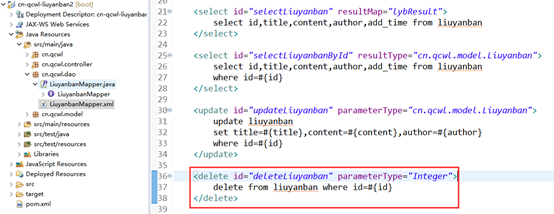
<delete id="deleteLiuyanban" parameterType="Integer">
delete from liuyanban where id=#{id}
</delete>

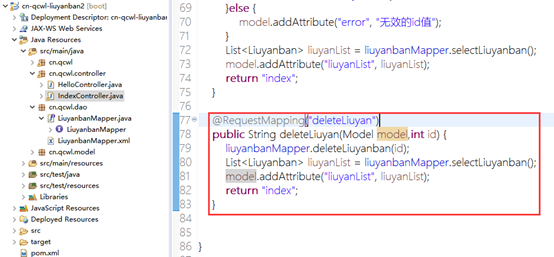
@RequestMapping("deleteLiuyan")
public String deleteLiuyan(Model model,int id) {
liuyanbanMapper.deleteLiuyanban(id);
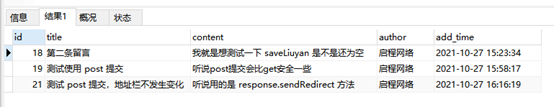
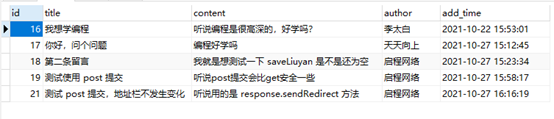
List<Liuyanban> liuyanList = liuyanbanMapper.selectLiuyanban();
model.addAttribute("liuyanList", liuyanList);
return "index";
}

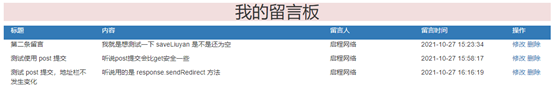
<c:forEach items="${liuyanList }" var="item">
<div class="row">
<div class="col-sm-2"><p>${item.title }</p></div>
<div class="col-sm-5"><p>${item.content }</p></div>
<div class="col-sm-2"><p>${item.author }</p></div>
<div class="col-sm-2">
<p>
<fmt:formatDate value="${item.addTime }" pattern="yyyy-MM-dd HH:mm:ss" />
</p>
</div>
<div class="col-sm-1">
<a href="/editLiuyan?id=${item.id}">修改</a>
<a href="/deleteLiuyan?id=${item.id}">删除</a>
</div>
</div>
</c:forEach>